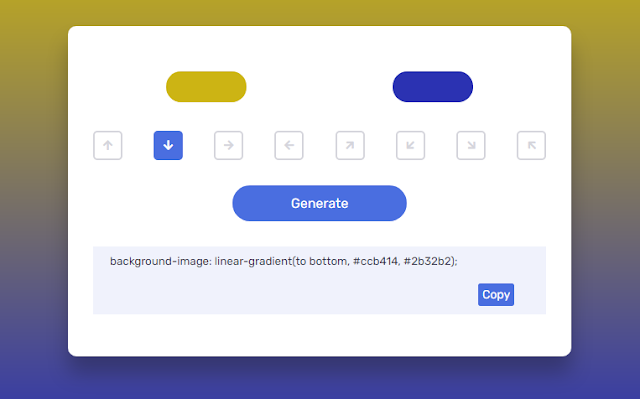
Hello Reader Here you’ll Find Code Gradient Generator Source Code . Earlier I have shared many blogs on Gradient Generator. and now I’m going to create a Gradient Generator Source Code .
HTML CODE :
<!DOCTYPE html>
<html lang="en">
<head>
<title>Gradient Generator Source Code </title>
<!--Font Awesome-->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css">
<!--Google Fonts-->
<link href="https://fonts.googleapis.com/css2?family=Rubik:wght@400;600&display=swap" rel="stylesheet">
<!--Stylesheet-->
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="colors">
<input type="color" id="color-a" value="#1488cc">
<input type="color" id="color-b" value="#2b32b2">
</div>
<div class="buttons">
<button onclick="setDirection('to top',this)">
<i class="fas fa-arrow-up"></i>
</button>
<button class="active" onclick="setDirection('to bottom',this)">
<i class="fas fa-arrow-down"></i>
</button>
<button onclick="setDirection('to right',this)">
<i class="fas fa-arrow-right"></i>
</button>
<button onclick="setDirection('to left',this)">
<i class="fas fa-arrow-left"></i>
</button>
<button class="rotate-icon" onclick="setDirection('to top right',this)">
<i class="fas fa-arrow-up"></i>
</button>
<button class="rotate-icon" onclick="setDirection('to bottom left',this)">
<i class="fas fa-arrow-down"></i>
</button>
<button class="rotate-icon" onclick="setDirection('to bottom right',this)">
<i class="fas fa-arrow-right"></i>
</button>
<button class="rotate-icon" onclick="setDirection('to top left',this)">
<i class="fas fa-arrow-left"></i>
</button>
</div>
<button id="submit" onclick="generateCode()">Generate</button>
<div class="output">
<textarea id="code" rows="2"></textarea>
<button id="copy" onclick="copyText()">Copy</button>
</div>
</div>
<!--Script-->
<script src="script.js"></script>
</body>
</html>
CSS CODE :
*,
*:before,
*:after{
padding: 0;
margin: 0;
box-sizing: border-box;
border: none;
outline: none;
}
body{
height: 100vh;
}
.container{
background-color: #ffffff;
width: 600px;
padding: 50px 30px;
position: absolute;
transform: translate(-50%,-50%);
top: 50%;
left: 50%;
border-radius: 10px;
box-shadow: 0 20px 25px rgba(0,0,0,0.25);
}
.container *:not(i){
font-family: "Rubik",sans-serif;
}
.colors{
width: 100%;
display: flex;
justify-content: space-around;
}
input[type="color"]{
-webkit-appearance: none;
background-color: transparent;
width: 100px;
height: 45px;
cursor: pointer;
}
input[type="color"]::-webkit-color-swatch{
border-radius: 20px;
border: none;
}
.buttons{
width: 100%;
display: flex;
justify-content: space-between;
margin: 30px 0;
}
.buttons button{
height: 35px;
width: 35px;
background-color: transparent;
border: 2px solid #d5d5dc;
color: #d5d5dc;
border-radius: 5px;
cursor: pointer;
}
.rotate-icon i{
transform: rotate(45deg);
}
.buttons .active{
border: none;
background-color: #4a6ee0;
color: #ffffff;
}
#submit{
display: block;
background-color: #4a6ee0;
color: #ffffff;
font-size: 16px;
padding: 12px 70px;
border-radius: 25px;
margin: 0 auto 30px auto;
cursor: pointer;
}
.output{
background-color: #f0f2fc;
}
#code{
width: 100%;
resize: none;
color: #30304a;
padding: 10px 20px;
background-color: transparent;
}
#copy{
font-size: 14px;
background-color: #4a6ee0;
color: #ffffff;
position: relative;
left: 85%;
bottom: 10px;
border-radius: 3px;
padding: 5px;
cursor: pointer;
}
JAVASCRIPT CODE :
let colorOne = document.getElementById('color-a');
let colorTwo = document.getElementById('color-b');
let currentDirection = 'to bottom';
let outputCode = document.getElementById('code');
function setDirection(value,_this){
let directions = document.querySelectorAll(".buttons button");
for(let i of directions){
i.classList.remove('active');
}
_this.classList.add('active');
currentDirection = value;
}
function generateCode(){
outputCode.value = `background-image: linear-gradient(${currentDirection}, ${colorOne.value}, ${colorTwo.value});`
document.getElementsByTagName("BODY")[0].style.backgroundImage = `linear-gradient(${currentDirection}, ${colorOne.value}, ${colorTwo.value})`;
}
function copyText(){
outputCode.select();
document.execCommand('copy');
alert('Gradient Copied!');
}
generateCode();



0 Comments