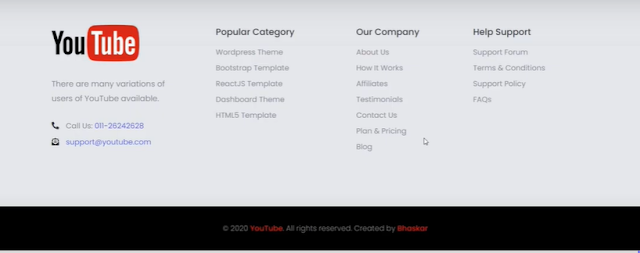
Responsive Footer UI Design Using Bootstrap 4
<!DOCTYPE html>
<html>
<head>
<title>Responsive Footer Bootstrap 4 | Bootstrap 4 Footer Design Tutorial</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/all.min.css"/>
<link rel="stylesheet" href="style.css">
</head>
<body>
<footer class="footer--light">
<div class="footer-big">
<!-- start .container -->
<div class="container">
<div class="row">
<div class="col-lg-3 col-sm-6">
<div class="footer-widget">
<div class="widget-about">
<img src="images/bg-1.png" alt="" class="img-fluid">
<p>There are many variations of users of YouTube available.</p>
<ul class="contact-details">
<li>
<i class="fas fa-phone-alt"></i> Call Us:
<a href="#">011-26242628</a>
</li>
<li>
<i class="fas fa-envelope-open-text"></i>
<a href="#">support@youtube.com</a>
</li>
</ul>
</div>
</div>
<!-- Ends: .footer-widget -->
</div>
<!-- end /.col-lg-4 -->
<div class="col-lg-3 col-sm-6">
<div class="footer-widget">
<div class="footer-menu">
<h4 class="footer-widget-title">Popular Category</h4>
<ul>
<li>
<a href="#">WordPress Theme</a>
</li>
<li>
<a href="#">Bootstrap Template</a>
</li>
<li>
<a href="#">ReactJS Template</a>
</li>
<li>
<a href="#">Dashboard Theme</a>
</li>
<li>
<a href="#">HTML5 Template</a>
</li>
</ul>
</div>
<!-- end /.footer-menu -->
</div>
<!-- Ends: .footer-widget -->
</div>
<!-- end /.col-lg-3 -->
<div class="col-lg-3 col-sm-6">
<div class="footer-widget">
<div class="footer-menu">
<h4 class="footer-widget-title">Our Company</h4>
<ul>
<li>
<a href="#">About Us</a>
</li>
<li>
<a href="#">How It Works</a>
</li>
<li>
<a href="#">Affiliates</a>
</li>
<li>
<a href="#">Testimonials</a>
</li>
<li>
<a href="#">Contact Us</a>
</li>
<li>
<a href="#">Plan & Pricing</a>
</li>
<li>
<a href="#">Blog</a>
</li>
</ul>
</div>
<!-- end /.footer-menu -->
</div>
<!-- Ends: .footer-widget -->
</div>
<!-- end /.col-lg-3 -->
<div class="col-lg-3 col-sm-6">
<div class="footer-widget">
<div class="footer-menu p-0">
<h4 class="footer-widget-title">Help Support</h4>
<ul>
<li>
<a href="#">Support Forum</a>
</li>
<li>
<a href="#">Terms & Conditions</a>
</li>
<li>
<a href="#">Support Policy</a>
</li>
<li>
<a href="#">FAQs</a>
</li>
</ul>
</div>
<!-- end /.footer-menu -->
</div>
<!-- Ends: .footer-widget -->
</div>
<!-- Ends: .col-lg-3 -->
</div>
<!-- end /.row -->
</div>
<!-- end /.container -->
</div>
<!-- end /.footer-big -->
<div class="mini-footer">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="copyright-text">
<p>© 2020
<a href="#">YouTube</a>. All rights reserved. Created by
<a href="#">Bhaskar</a>
</p>
</div>
</div>
</div>
</div>
</div>
</footer>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600;700;800;900&display=swap');
body {
font-family: 'Poppins', sans-serif;
position: relative;
font-weight: 400;
font-size: 15px;
}
ul {
padding: 0;
margin: 0;
}
li {
list-style: none;
}
a:focus,
a:hover {
text-decoration: none;
outline: 0;
}
p {
font-size: 16px;
line-height: 30px;
color: #898b96;
font-weight: 300;
}
h4 {
font-family: 'Poppins', sans-serif;
margin: 0;
font-weight: 400;
padding: 0;
color: #363940;
}
a {
color: #5867dd;
}
.footer-big {
padding: 105px 0 65px 0;
}
.footer-big .footer-widget {
margin-bottom: 40px;
}
.footer--light {
background: #e7e8ed;
}
.footer-big .footer-menu ul li a,
.footer-big p,
.footer-big ul li {
color: #898b96;
}
.footer-menu {
padding-left: 48px;
}
.footer-menu ul li a {
font-size: 15px;
line-height: 32px;
-webkit-transition: 0.3s;
-o-transition: 0.3s;
transition: 0.3s;
}
.footer-menu ul li a:hover {
color: #ce1a19;
}
.footer-widget-title {
line-height: 30px;
margin-bottom: 10px;
font-size: 18px;
font-weight: 500;
}
.mini-footer {
background: #000;
text-align: center;
padding: 32px 0;
}
.mini-footer p {
margin: 0;
line-height: 26px;
font-size: 15px;
color: #999;
}
.mini-footer p a {
color: #ce1a19;
font-weight: 500;
}
.mini-footer p a:hover {
color: #34bfa3;
}
.widget-about img {
display: block;
margin-bottom: 30px;
max-width: 70%;
}
.widget-about p {
font-weight: 400;
}
.widget-about .contact-details {
margin: 30px 0 0 0;
}
.widget-about .contact-details li {
margin-bottom: 10px;
}
.widget-about .contact-details li:last-child {
margin-bottom: 0;
}
.widget-about .contact-details li i {
padding-right: 10px;
color:#333;
}
.widget-about .contact-details li a {
color: #5867dd;
}
@media (max-width: 991px) {
.footer-menu {
padding-left: 0;
}
.widget-about img {
max-width: 50%;
}
}



0 Comments